 snippets
snippets
# snippets
snippets是代码片段,可以理解为代码快捷键,在输入很少量触发代码后即可联想出一大坨关联代码,非常方便。对于js、ts、vue都可以在插件市场找到非常多的snippets插件。
开发snippets只用两步:
- 编写
snippets映射文件,它是一个json,例如javascript.json:
{
"this$t": {
"prefix": "tt'", // 触发代码
"body": [
// 联想出来的关联代码
"this.\\$t('${1:key}')" // ${1: key} 是占位符,联想出来后会自动聚焦在这里
],
"description": "this.$t" // snippets描述,当有多个匹配的代码片段时,可以用来识别
}
}
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
- 在
package.json中配置
"contributes": {
"snippets": [
{
"language": "javascript", // 代码片段起作用的语言类型
"path": "./src/snippets/javascript.json" // 对应的映射文件
}
]
}
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
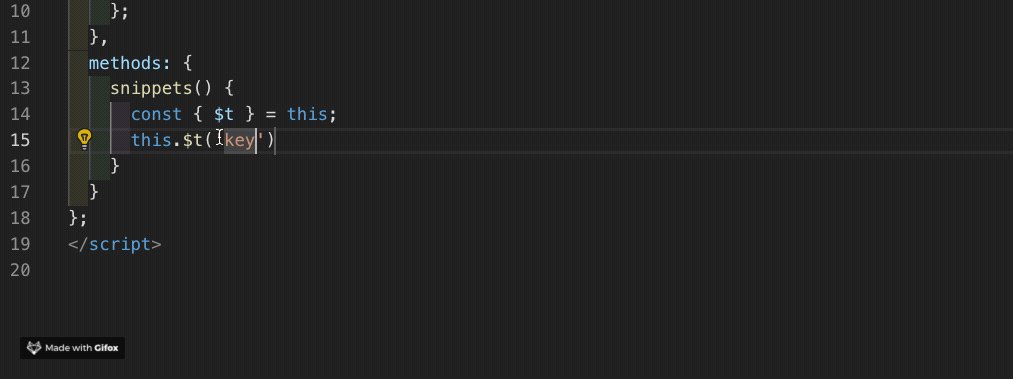
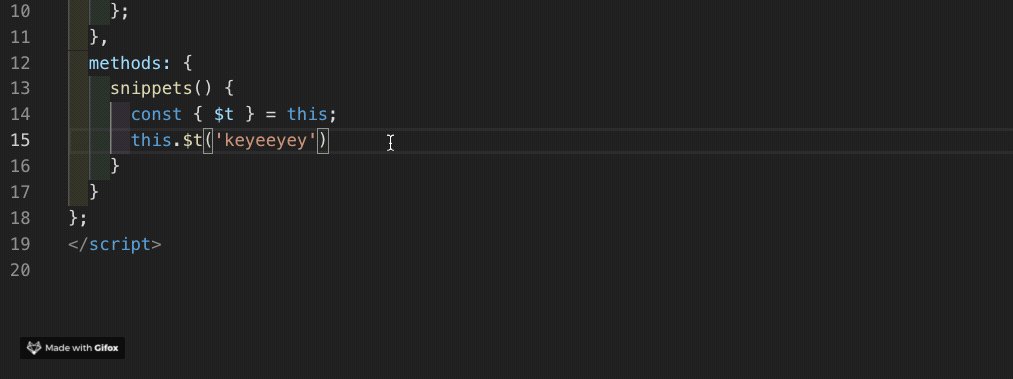
最后就可以在编辑器看到效果了:

上次更新: 2023/10/17, 16:50:29 访问次数: 0

 沪公网安备31011502401077号
沪公网安备31011502401077号