 quick pick
quick pick
# quick pick
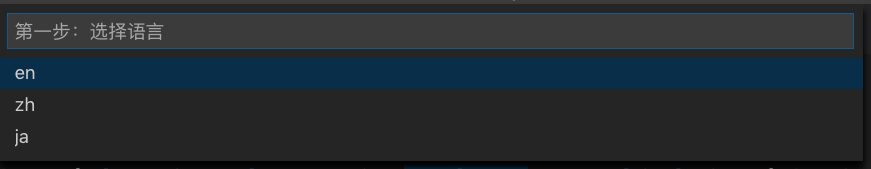
用于从一组选项中选择一个,类似于select组件。使用vscode.window.showQuickPick,同样返回一个Promise,resolve时得到被选中的选项或undefined:
const lang: string | undefined = await vscode.window.showQuickPick(['en', 'zh', 'ja'], {
placeHolder: '第一步:选择语言',
});
1
2
3
2
3

每个选项也可以是对象类型:
const option: Object | undefined = await vscode.window.showQuickPick([{ id: 1, name: 'a' }, { id: 2, name: 'b' }, { id: 3, name: 'c' }], {
placeHolder: 'select an option',
});
1
2
3
2
3
上次更新: 2023/10/17, 16:50:29 访问次数: 0

 沪公网安备31011502401077号
沪公网安备31011502401077号