 hover
hover
# hover
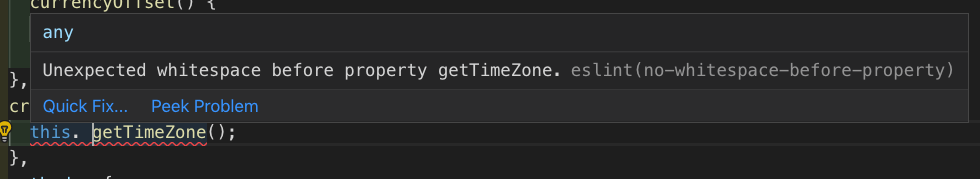
有时候需要在hover到文本上时展示一些提示信息,例如eslint插件在hover到不合规的代码上时会展示具体违反了哪些规则:

处理hover需要注册一个hover处理器,vscode会在hover到文本上时自动调用处理器,同时传递hover相关的信息。例如一个展示光标所在的单词hover处理器:
/**
* document: 打开的文本
* position: hover的位置
* token: 用于取消hover处理器作用
*/
async function hover(document: vscode.TextDocument, position: vscode.Position, token: vscode.CancellationToken) {
const line = document.lineAt(position).text; // 光标所在的行
// getWordRangeAtPosition获取光标所在单词的行列号范围;getText获取指定范围的文本
const positionWord = document.getText(document.getWordRangeAtPosition(position));
console.log('光标所在位置的单词是:', positionWord);
}
// registerHoverProvider的第一个参数数组表明此处理器的作用范围
const hoverDisposable = vscode.languages.registerHoverProvider(['javascript', 'vue'], {
provideHover: hover,
});
context.subscriptions.push(hoverDisposable);
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
上次更新: 2023/10/17, 16:50:29 访问次数: 0

 沪公网安备31011502401077号
沪公网安备31011502401077号